 |
ホームページの作り方 |
| リンクをはろう! |
|---|
 |
ホームページの作り方 |
| リンクをはろう! |
|---|
テキストやイメージをリンクの「ボタン」として設定し、ほかのページやほかの場所へとんでいくようにします。
実際にリンクをはるときは、<A HREF="ファイル名">****</A>というタグを使います。「ファイル名」のところがリンクをはりたいページのファイル名で、****のところはその説明文やイメージなどが入って、ここをクリックすると目的のページへジャンプできるようになります。
このページからホームページへジャンプさせたい場合は次のように書きます。
****の部分は、テキストだったら字の色が変わって表示され、イメージだったらイメージが色で囲まれます。
このリンクを利用してメールの宛先を指定することができます。
みみにメールくださいね!
と、いうふうにできます。
ここで気をつけなくてはならないのが、ほかのフォルダ(ディレクトリ)にあるファイルを指定するときです。Macユーザーの人はディレクトリ構造がアイコン化されてフォルダになっているので、わかりにくいですよね。
こういった指定をするのを相対パスといいます。相対パスとは、任意のファイルの位置を中心に他のファイルの位置を指示する方法です。ファイルのある場所からひとつ外のフォルダ(ひとつ上のディレクトリ)は「../」で指定します。
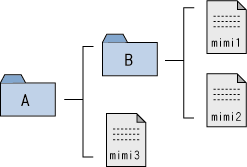
わかりづらいので、絵で表わします。

●相対パス●
mimi1.html から mimi2.html <A HREF="mimi2.html">
mimi1.html から mimi3.html <A HREF="../mimi3.html">
mimi3.html から mimi1.html <A HREF="B/mimi1.html">
mimi1.html から A <A HREF="../../A/">
わかりましたか?わたしは理解するのにちょっと(?)時間かかりました!リンクをはろう!はここらへんでおしまいです。